Accueil
Blog
Bonnes pratiques emailing
Design responsif : faites rentrer vos emails dans toutes les cheminées
Bonnes pratiques emailing
Design responsif : faites rentrer vos emails dans toutes les cheminées
En rendant votre design responsif, vous vous assurez d'être vu et lu par tous vos contacts, quelque soit leur plateforme de lecture.

Il est inutile de vous rappeler combien il est important d’avoir un design adapté à tous les appareils – les chiffres parlent d’eux-mêmes. Aujourd’hui, 65 % des emails sont d’abord ouverts sur un appareil mobile. Et avec 75 % des lecteurs susceptibles de supprimer les emails qui ne sont pas optimisés pour l’écran de leurs supports mobiles, vous comprendrez l’importance qu’il y a à ce que votre message atteigne correctement votre lectorat. En un mot : adaptez-vous aux différents environnements.
Voici quelques astuces sur la conception d’emails adaptatifs (ou responsif) afin d’optimiser vos emails sur tout type de plateforme :
Restez simple
Quand vous commencez à mettre en page votre email, gardez un mot à l’esprit : simplicité. Votre design global doit être simple : c’est la première étape vers la création d’un email qui fonctionnera avec un maximum d’appareils et de résolutions d’écran différents. Simple signifie que vous devez retirer de votre mise en page tous les éléments inutiles. Réfléchissez à ce qui constitue les aspects essentiels de votre mise en page, et tenez-vous-y. Retirez tout ce qui peut être redondant ou inapproprié pour le message central de votre email.
Cela s’applique également à l’utilisation des images. Assurez-vous que votre email n’est pas encombré d’illustration ou de photos : restez clair. Il en va de même pour le texte : votre message doit être précis. Utilisez des paragraphes courts pour que les lecteurs puissent analyser facilement et rapidement votre email. N’hésitez pas à tester quelle est la bonne quantité de texte pour votre lectorat, et à partir de quelle longueur leur engagement commence à décliner.
Exemples :

Voici un exemple d’email designé par Square. Les images et blocs de texte qui le composent vont droit au but. Le message en lui-même fonctionne bien sur un appareil mobile, comme on peut le voir.

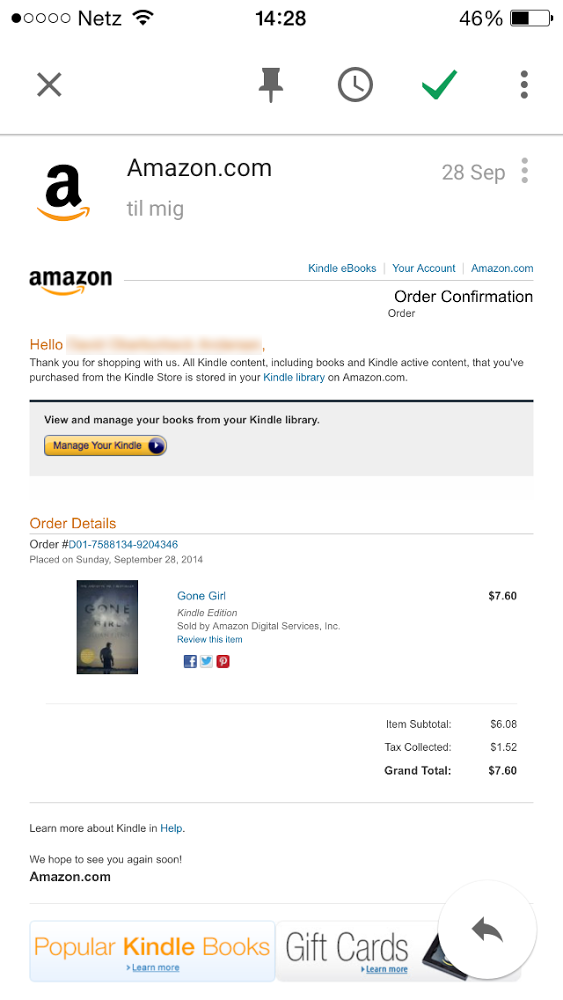
Cet email d’Amazon utilise quelques éléments différents – des textes de différentes tailles, des liens, des boutons, des images – mais n’est absolument pas optimisé pour un petit écran.
Adoptez une mise en page avec une seule colonne
Puisque la plupart des appareils mobiles actuels ont une conception en écran vertical et sont principalement tenus de verticalement, il n’y a pas tellement de place pour les emails au design large. Les emails conçus sur plusieurs colonnes peuvent ainsi poser un problème d’affichage sur les écrans plus petits. Pour prendre en charge ces designs plus larges, les clients d’emails mobiles rétrécissent généralement l’intégralité de l’email, ce qui en rend la lecture difficile pour les utilisateurs.
Pour remédier à cela, concevez vos emails avec une colonne unique. En faisant ainsi, vous serez sûr que les navigateurs et clients emails mobiles pourront afficher le contenu de vos emails correctement, avec les bonnes proportions. Un email en colonne simple est similaire aux applications mobiles natives : l’utilisateur fait défiler le message vers le haut ou vers le bas, rendant son expérience plus simple et plus intuitive.
Exemples :

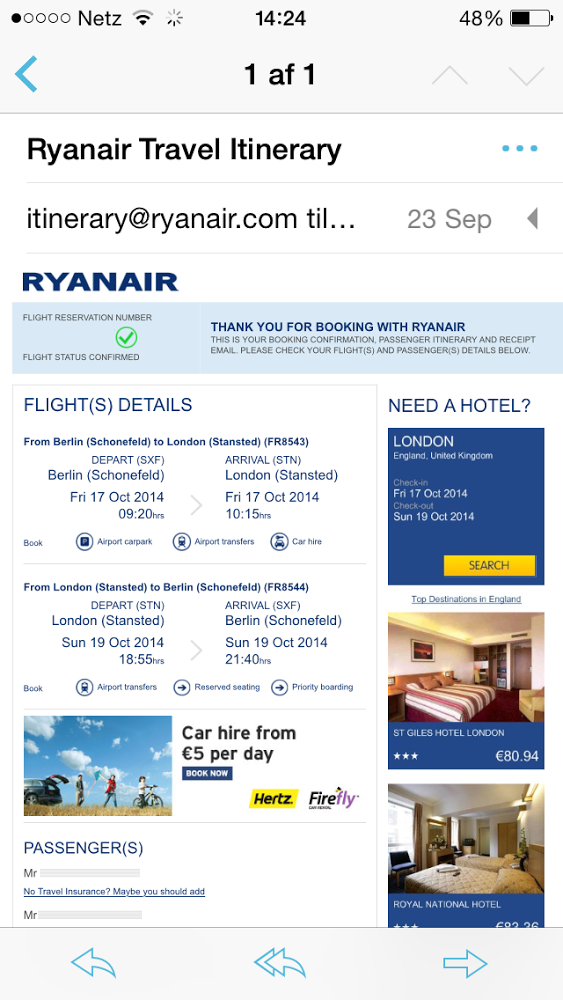
Cet exemple de Ryanair montre à quoi ressemble un email à multiples colonnes sur un écran plus petit. Le client email redimensionne automatiquement les images et le texte pour s’adapter à l’écran, mais cela rend l’email difficile à lire.

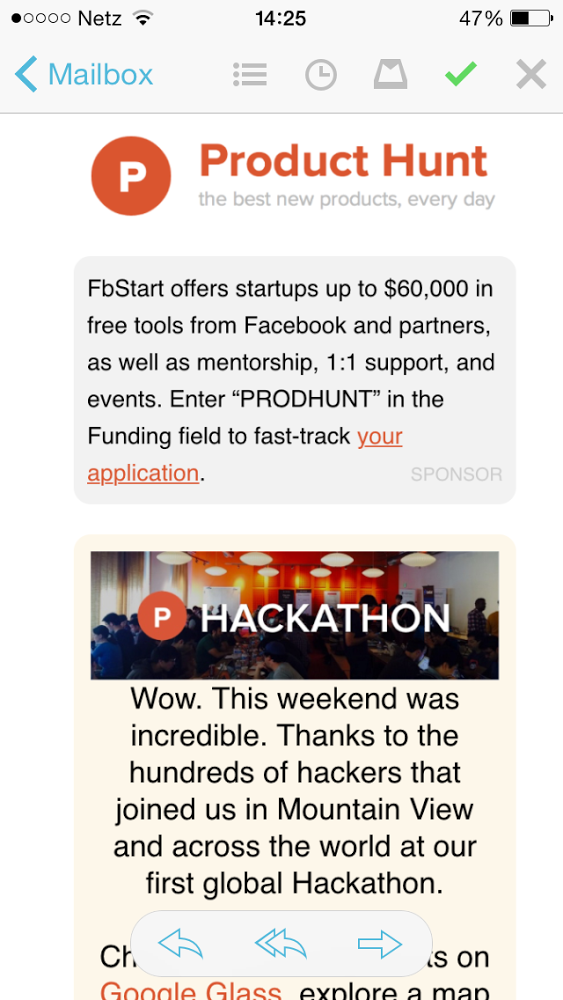
Cette newsletter de Product Hunt utilise une colonne unique. L’email est facile à lire, même sur les supports mobiles.
Rendez votre call-to-action clair et facile à déclencher
Un élément crucial lors de la création d’un email est le call-to-action (CTA), qui est ajouté pour encourager les lecteurs à cliquer sur un bouton ou une image. Quand vous concevez des CTA pour un design responsif, il est important de prendre en compte les différents écrans et plateformes sur lesquels votre email pourra être affiché pour assurer qu’il fonctionne dans la plupart des cas.
Lors de la création de votre design, assurez-vous que vos CTA sont grands et se distinguent du reste du message grâce à une couleur suffisamment contrastante avec votre arrière-plan. Ils seront alors plus facilement repérables dans votre email. Pour faire en sorte que votre CTA fonctionne sur les appareils mobiles aussi bien que sur les ordinateurs, assurez-vous qu’il soit suffisamment large, que vos lecteurs puissent facilement taper/cliquer dessus lors d’une lecture mobile.
Exemples :


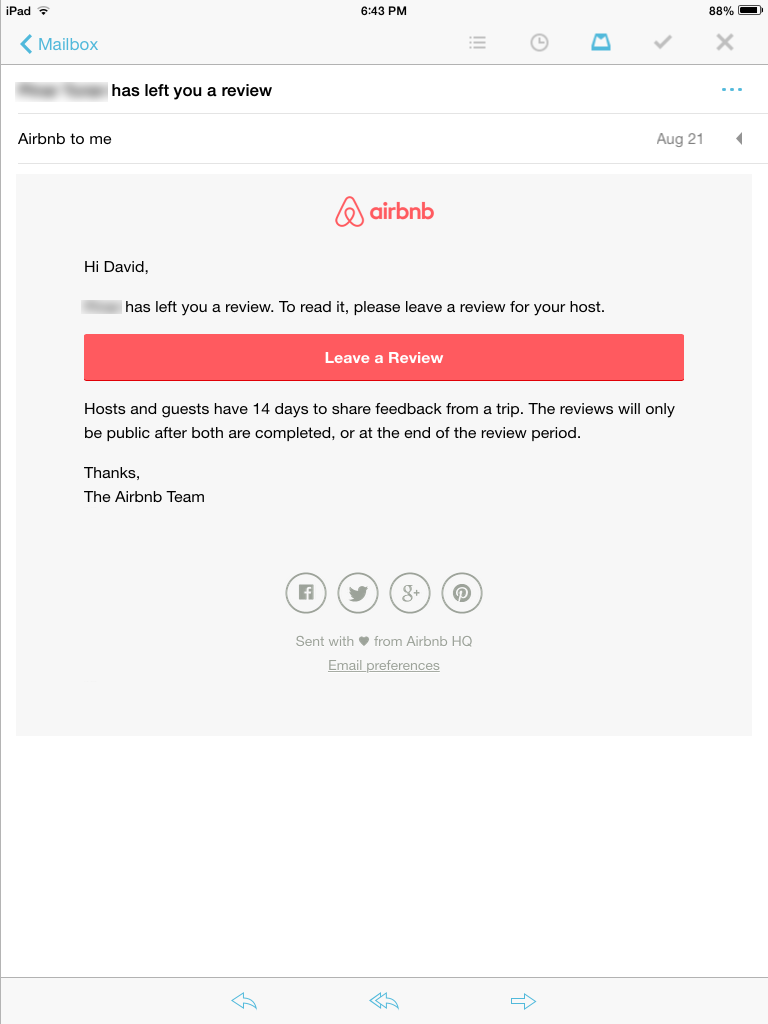
Voici deux excellents exemples de Airbnb et Duolingo qui utilisent des CTA qui attirent l’œil, suffisamment grands pour les utilisateurs mobiles sur petit écran.
Bonus tip:
Don’t forget to test
Une fois que vous avez composé votre design, il est essentiel que vous essayiez plusieurs scénarios. Observez la mise en page sur différentes tailles et résolutions d’écrans, afin de voir s’il s’adapte bien. Cela vous donnera la possibilité de réaliser les changements nécessaires avant que la disposition soit implémentée.
Lectures associées
Articles populaires

Que sont les KPI, et comment les intégrer à votre marketing ?
Quel que soit votre poste, vous gagnerez à devenir un ninja du reporting. Si vous disposez de données précises, vous pourrez analyser et améliorer la performance de vos actions. Cela demeure indispensable pour mettre en place une stratégie de marketing digital et...
En savoir plus

3 bonnes raisons de dire non au noreply
Vous avez entendu parler de « noreply » dans l’open space, mais vous ne savez pas exactement de quoi il s’agit ? Pas de panique. Dans cet article dédié de Sinch Mailjet, nous vous expliquons ce qui se cache derrière ce terme afin que vous puissiez briller au...
En savoir plus

Comment concevoir un objet d’email accrocheur
Dans le monde de l’email marketing comme dans la vie… c’est la première impression qui compte. Que ce soit en B2B ou en B2C, la boîte de réception de vos destinataires est un endroit ultra compétitif où il faut savoir se distinguer efficacement. Tout se joue en...
En savoir plus