Bonnes pratiques emailing
Nos newsletters responsives françaises préférées
L'email responsive est un standard du webdesign, mais de nombreux expéditeurs n'en ont pas vraiment conscience. Voici quelques exemples français inspirants.

Vous l’avez compris au fil de nos derniers articles : le design responsive est devenu un standard du webdesign. Site, application, emails (évidemment)… sont désormais d’abord consultés sur mobile. Nous avons d’ailleurs déjà disséqué ce que nous considérons comme un des meilleurs emails responsives du moment, à savoir la newsletter de Courrier International. Mais beaucoup d’autres messages responsives sortent du lot. Voici une sélection des emails responsives hexagonaux que nous préférons.
Les newsletters informatives : clarté et concision
Depuis un peu plus d'un an maintenant, la newsletter informative revient sur le devant de la scène. Par son format et par la qualité de la curation effectuée par certains acteurs du secteur, elle tend à devenir une alternative intéressante à l'information en continue qui peut rapidement nous inonder. Qu'il s'agisse de médias traditionnels qui tentent l'expérience ou d'experts souhaitant partager leurs connaissances, ce support revient donc en force, et il y en a pour tous les goûts.
Evidemment, certains de ces acteurs ont bien compris les enjeux que représente la mobilité et donc la nécessité d'avoir un design responsive adapté. Les deux exemples de newsletter ci-dessous, celle de Curaterz et des Jours, reprennent les caractéristiques d'une newsletter responsive à valeur informative telle qu'on aimerait en voir plus souvent.
(cliquez sur les images pour voir des newsletters)

Dans les deux cas, l'aspect visuel de l'email est bien pensé : images claires qui permettent au texte de respirer, codes couleurs bien identifiés, "call-to-action" visibles et facilement cliquables. Surtout, le volume de texte écrit est calibré pour que la lecture sur écran mobile (donc plus petit) ne soit pas pénible. Dans le cas de l'email de Curaterz, c'est lié à l'aération entre les paragraphes. Chez Les Jours, c'est la construction similaire à celle de Courrier International, consistant en une image, un titre et deux phrases de description qui rend la lecture agréable.
Du côté des newsletters promotionnelles
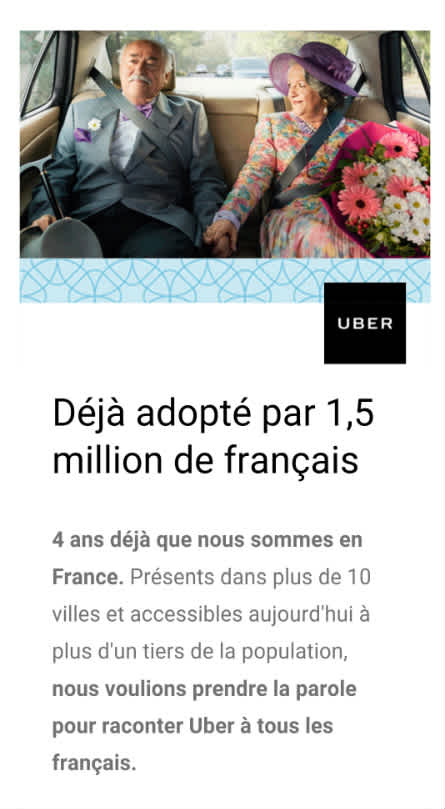
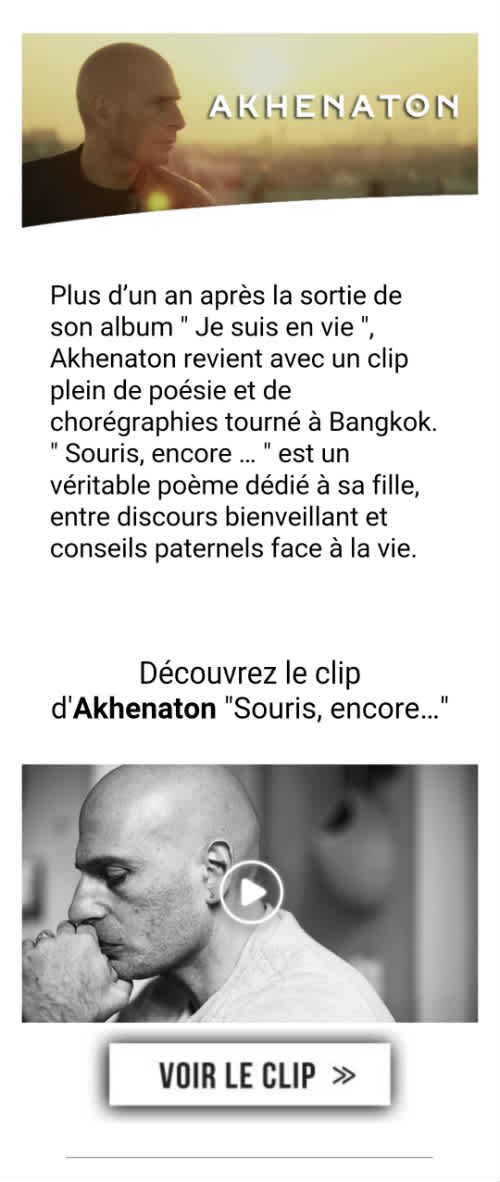
Le coeur de l'email marketing reste tout de même l'email de promotion. Là encore, le design responsive a un rôle à jouer : dès lors que la majorité des emails sont ouverts sur plateforme mobile et que près de la moitié des utilisateurs mobiles déclarent qu'ils ne liront pas d'email s'affichant mal sur smartphone ou tablette, vous comprenez l'importance de la bonne adaptabilité de vos messages aux différents écrans. De plus en plus d'acteurs du marketing prennent conscience de ce fait. Parmi eux, Uber, le groupe IAM et Foodchéri.
(cliquez sur les images pour voir des newsletters)



Ici encore, la lisibilité prime. Les blocs de texte sont suffisamment concis pour être lus rapidement sur petit écran et des visuels clairs illustrent correctement le message. Mais on notera tout particulièrement l'attention apportée aux "call-to-action". Leur message est clair (le lecteur sait tout de suite vers quoi il va être redirigé, allant même plus loin avec une tarification annoncée à l'avance dans le cas de Foodchéri) et les boutons sociaux sont facilement cliquables (mention spéciale à IAM sur ce point).
Les points clés à retenir
Lisibilité, aération, visuels attractifs, "call-to-action" efficaces… la conception d'un bon email responsive repose sur des concepts finalement assez basiques. Surtout, notez que le point commun de ces 5 messages est leur construction sur une seule colonne. Loin d'être simpliste, cette structure permet une bonne hiérarchisation de l'information à distribuer, et s'adaptera correctement à tous les écrans.
En suivant ces exemples et recommandations, la conception d'emails responsive devient un jeu d'enfant, d'autant plus que des outils comme Passport ou encore, en allant un peu plus loin, le MJML, vous permettent de les créer sans difficulté.
A quoi ressemblent vos emails responsives ? Comment les concevez-vous ? Dites-nous tout dans les commentaires ou sur notre forum.
Lectures associées
Articles populaires

Que sont les KPI, et comment les intégrer à votre marketing ?
Quel que soit votre poste, vous gagnerez à devenir un ninja du reporting. Si vous disposez de données précises, vous pourrez analyser et améliorer la performance de vos actions. Cela demeure indispensable pour mettre en place une stratégie de marketing digital et...
En savoir plus

3 bonnes raisons de dire non au noreply
Vous avez entendu parler de « noreply » dans l’open space, mais vous ne savez pas exactement de quoi il s’agit ? Pas de panique. Dans cet article dédié de Sinch Mailjet, nous vous expliquons ce qui se cache derrière ce terme afin que vous puissiez briller au...
En savoir plus

Comment concevoir un objet d’email accrocheur
Dans le monde de l’email marketing comme dans la vie… c’est la première impression qui compte. Que ce soit en B2B ou en B2C, la boîte de réception de vos destinataires est un endroit ultra compétitif où il faut savoir se distinguer efficacement. Tout se joue en...
En savoir plus