Bonnes pratiques emailing
3 astuces pour tester la responsivité de vos emails
Vos emails sont-ils responsifs ? Nous vous donnons trois astuces simples à actionner pour vérifier que votre design d'email s'adapte bien à chaque écran.

La question « Dois-je faire en sorte que le design de nos emails s’affichent correctement sur tous les appareils ? » n’est plus subsidiaire aujourd’hui. La seule réponse valable est : « oui ». Les utilisateurs sont de plus en plus mobiles, en conséquence de quoi la proportion d’emails lus sur smartphones et tablettes a dépassée celle de ceux lus sur ordinateur. 66 % des emails sont ouverts sur supports mobiles d'après un rapport de MovableInk datant de 2014. Cependant, les responsables marketing sont loin de tous répondre à cette demande. En effet, 42 % d’entre eux affirment ne pas créer d’emails responsifs.
Alors, oui, c’est vrai, la tâche peut sembler rébarbative. La création d’un design responsif semble être une tâche compliquée, surtout quand de nouveaux appareils mobiles voient le jour chaque mois. Comment s’assurer que l’email s’affiche correctement sur l’écran de chaque destinataire ? Par où commencer pour tester l’affichage correct de vos emails, quel que soit leur écran d’affichage ?
Voici trois manières de tester facilement la responsivité de vos designs d’emails dès aujourd’hui :
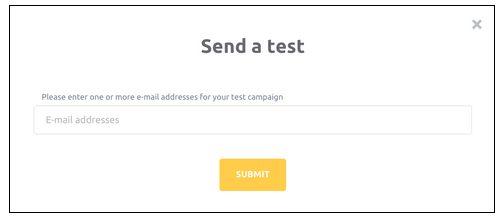
1. La manière la plus traditionnelle de garantir que vos campagnes s’affichent correctement est de les tester physiquement sur les différents appareils. La plupart des fournisseurs de services d’emailing comme Mailjet vous permettent d’envoyer un email d’essai à votre adresse et à quelques autres contacts avant de lancer votre campagne :

Cette méthode est utile si vous envoyez le message de test à des collègues et amis disposant de différents appareils, et utilisant différents navigateurs et systèmes d’exploitation. Quelques paires d’yeux supplémentaires peuvent s’avérer très utiles pour vérifier le contenu et tester l’UX, afin de corriger les éventuels problèmes qui subsisteraient.
Astuce : vous pouvez accéder aux rapports des campagnes précédentes et les filtrer, afin de connaître les appareils et webmails utilisés par vos destinataires.
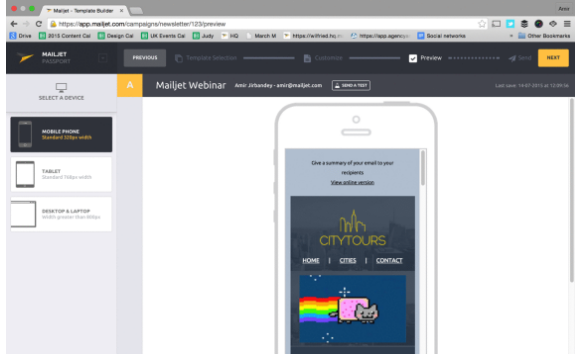
2. Utilisez le panneau de prévisualisation de votre compte Mailjet pour voir la manière dont s’affiche votre email sur différents appareils. Avec Mailjet, une fois votre campagne préparée, vous pourrez consulter le résultat final sur trois appareils : mobile, tablette et ordinateur. Nous l’avons déjà dit auparavant, un design responsif se caractérise par des images et du texte dont les dimensions s’adaptent à la plateforme utilisée. La mise en page la plus répandue correspond à une colonne d’éléments empilés dans laquelle des cadres de contenu peuvent facilement se redimensionner sans grand changement, d’une taille d’écran à l’autre. Pour en savoir plus, consultez notre guide de création d’emails responsifs.

3. Enfin, afin de vous assurer que tous les emails soient rigoureusement testés sur tous les webmails et clients email, nous vous recommandons de complémenter les étapes 1 et 2 à l’aide de services tels que Litmus ou Email on Acid. Chaque client de messagerie possède ses propres modes d’affichage des emails. Ces deux outils envoient votre email à plus de 50 clients de messagerie et vous fournissent des données analytiques ainsi que des aperçus, ce qui vous permet d’économiser du temps et de garder l’esprit tranquille. Rassurez-vous, votre contenu atteindra les bons clients sous la bonne forme.

Et voilà, en suivant ces trois étapes, vous aurez toutes les clefs en main pour être sûr que votre design d’email est bien responsif sur l’essentiel des plateformes. Et vous, quelles sont les astuces que vous utilisez pour vous assurer de la bonne responsivité de vos emails ? Faites-nous en part dans les commentaires.
Lectures associées
Articles populaires

Que sont les KPI, et comment les intégrer à votre marketing ?
Quel que soit votre poste, vous gagnerez à devenir un ninja du reporting. Si vous disposez de données précises, vous pourrez analyser et améliorer la performance de vos actions. Cela demeure indispensable pour mettre en place une stratégie de marketing digital et...
En savoir plus

3 bonnes raisons de dire non au noreply
Vous avez entendu parler de « noreply » dans l’open space, mais vous ne savez pas exactement de quoi il s’agit ? Pas de panique. Dans cet article dédié de Sinch Mailjet, nous vous expliquons ce qui se cache derrière ce terme afin que vous puissiez briller au...
En savoir plus

Comment concevoir un objet d’email accrocheur
Dans le monde de l’email marketing comme dans la vie… c’est la première impression qui compte. Que ce soit en B2B ou en B2C, la boîte de réception de vos destinataires est un endroit ultra compétitif où il faut savoir se distinguer efficacement. Tout se joue en...
En savoir plus